Photoshopを使わずにMyロゴを作ってみた
どうも!ダイスケです!
このブログを開設した時に、即席で作ったロゴ。
読者のみなさんは何度か目にしたことがあると思いますが…
ずっと思っていたのですが、なかなか新しく作る時間がとれず。
こういうのやり出すとこだわっちゃって、時間ばかりとられるのは分かっていたので、なかなか手をつけずにいたのですが…
ブログ開設からもう半年?くらい経つので、ゆっくりと重い腰をあげたわけです。
実は… 実はですね…
わたくし、PhotoshopもIllustratorも持ってないんです!!!
ブロガーはもちろん、ほとんどのフリーランサーは持っているであろうPhotoshop
これは「写真の加工・合成」をおこなう超有名なソフト
今や、チラシやフライヤーの作成・WEBデザインなどには欠かせないものです。
そんな大事なもんをなぜ持ってないのか。
これね、有料なんすよ… 1万ちょいするのよ…
で。「現状、どうやって画像の編集などしているか」のご紹介も含め、今回はパパッとロゴを作ってみます。
製作時間は……
1時間以内を目指す!!!
①ロゴのデザインを考える
ロゴを作ろうと言ったものの、なんにも考えてなかったデザイン。
脳みそを1分間、高速回転させて出てきたのが、これ。
![]()
いわゆる「ピースマーク」です
パリ同時多発テロがあった時に、ピースマークとエッフェル塔を掛け合わせたマークが話題になりましたよね。

さらにこれは、ヒッピーカルチャーにおいても重要なマーク
「自分の中心に近い部分」って、こういうときにポロッと出ちゃうのよねぇ……
てなわけで、ピースマークみたいな、まるっこくてシンプルなロゴをデザインしました(頭の中で)
デザインをカタチにしていく
Photoshop持ってないので、何を使うかというと…
パワーポイント!!!

この起動画面を見るたびに、学生時代、学会前に何度も何度もスライドを直した悪夢がよみがえり、嗚咽が止まらなくなります。
やることはシンプルです。
図形をひたすら描いていくだけ。
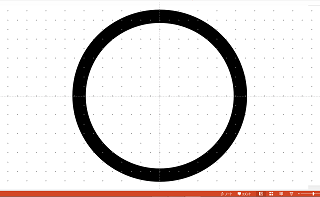
まーる描いて、

ほい

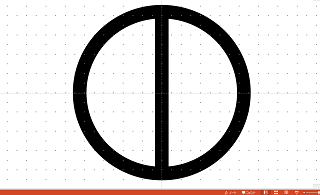
ほい

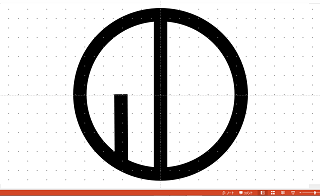
ほい

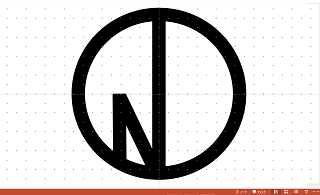
最後にガイドラインを引いてっと(下部の白いところ)

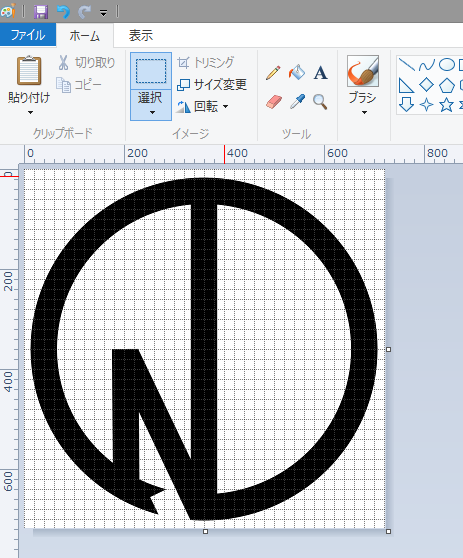
次にこれを「すべて選択」し、
みんな大好き「ペイント」にコピペします。

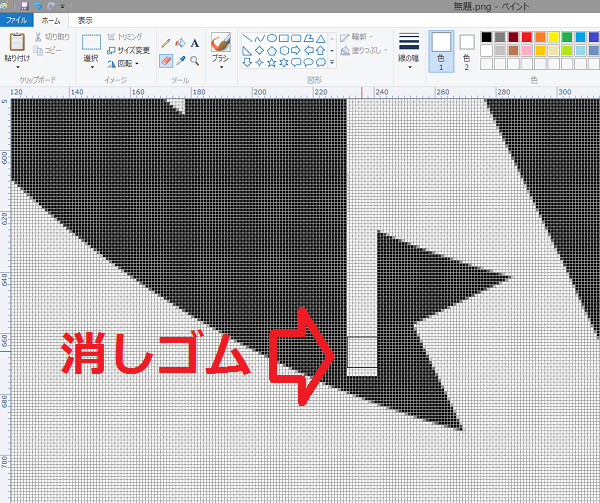
このように拡大しながら、消しゴムで削っていきます。

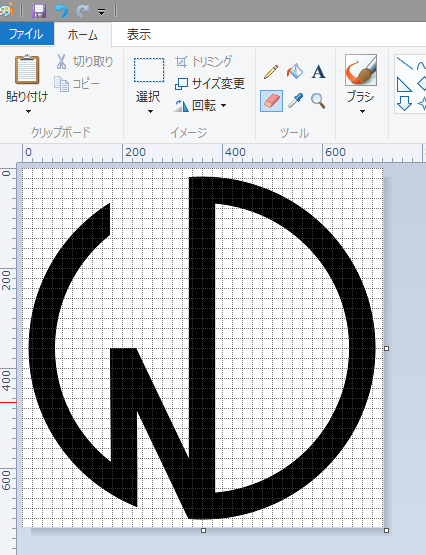
はい完成

と言いたいところですが、このままだと、ロゴとしての使い勝手が悪い。
「透過」させることで汎用性を高めます。
③透過させる
いつも使っているのが、この「手軽に透明png」というフリーソフト。
無料だしシンプルな操作性で使いやすい。
こちらからダウンロードできます
このソフトに、さっきペイントで作った画像をコピペ

3クリックぐらいの操作で「透過」が完了。

png.ファイルとして保存すれば完成!!!
文字なんか添えれば、それっぽい感じに!

白いバージョンも作成し、写真に貼りつければ……

おお!!!
それっぽいではないか!!!
まとめ
Photoshopや、他のロゴ作成ツールを使わずに、ロゴを作るには
・パワーポイント ・ペイント ・透過させるフリーソフト
を使えば1時間でなんとかなる!!!
ていうか、ブログに貼ってあるサムネイル画像(アイキャッチ画像)は、全部この3つを駆使して作ってます
原始的で、めんどうくさいやり方だろう?
やっぱ思いました
polcaとかやったら誰か寄付してくれるかなぁ……
それではまた。
2018年10月更新:WEBデザイナーを本格的に目指そうと決めたので、なけなしのお金を使ってphotoshop買いました。頑張ります。
2019年6月更新:Illustratorも使ってみましたが苦手です、誰か助けてください。
